WordPress(ワードプレス)ブログを始めるための初期の設定方法【初級編】

ワードプレスを設定したけれどもそもそもWordpress(ワードプレス)の使い方ってどうするの?って人結構多いかと思います。そこで、今回はWordpress(ワードプレス)の操作方法・使い方について紹介したいと思います。
WordPress(ワードプレス)【初級編】:ブログをはじめる手順
ワードプレスをいろんなところで勉強して、サーバーを契約していざブログを作成しよう!と思ってもなかなか、始められません。

WordPress(ワードプレス)の使い方がわからない!!!
という点です。普段から使っている人であればあまり気にしないことなのかもしれませんが、これからWordpress(ワードプレス)をはじめようとしている人にはかなり難しく感じるかと思います。
まずは、ブログを公開するまでの手順・フローについて説明していきます。
WordPress(ワードプレス)【初級編】:ブログサイト名の変更方法
まずはブログのサイト名を変更します。インストール時に設定したブログ名のままでいいという方はすルールしてください。
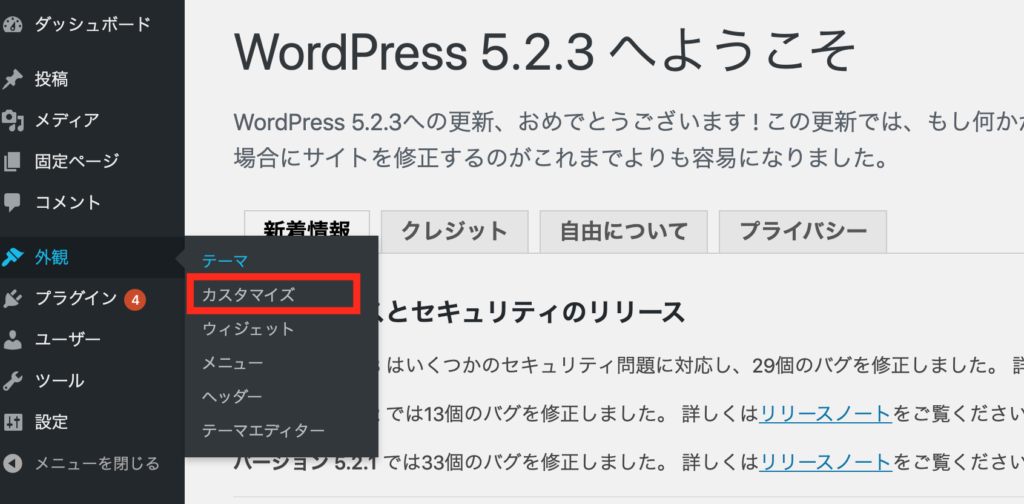
ダッシュボード>外観>カスタマイズ
という順番で移動してください。下の赤い枠のカスタマイズをクリックします。

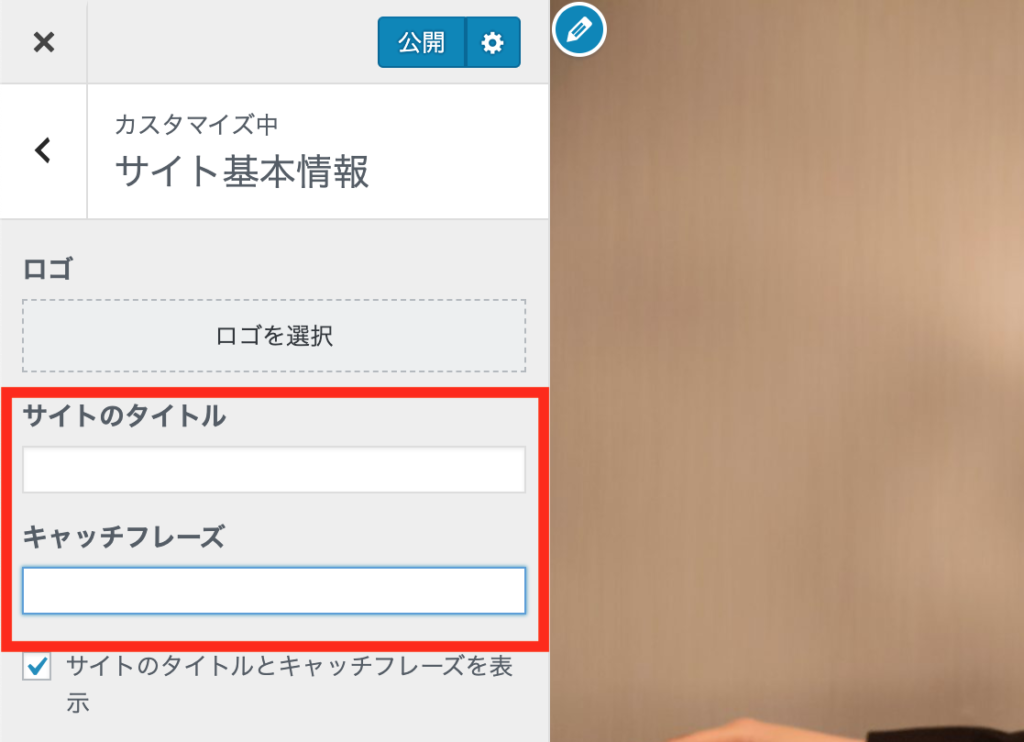
すると下記のような画面に切り替わりますので、
外観 > カスタマイズ > サイト基本情報
をクリックして、赤枠内のサイトタイトルとキャッチフレーズを入力してください。
SEOプラグインツールなどを入れてディスクリプションを変更しない限り、キャッチコピーの部分がそのままGoogleにインデックスされたときディスクリプションとして扱われます。

もう一つ別の方法でサイト名とキャッチコピーを変更する方法がありますので、ご紹介します。
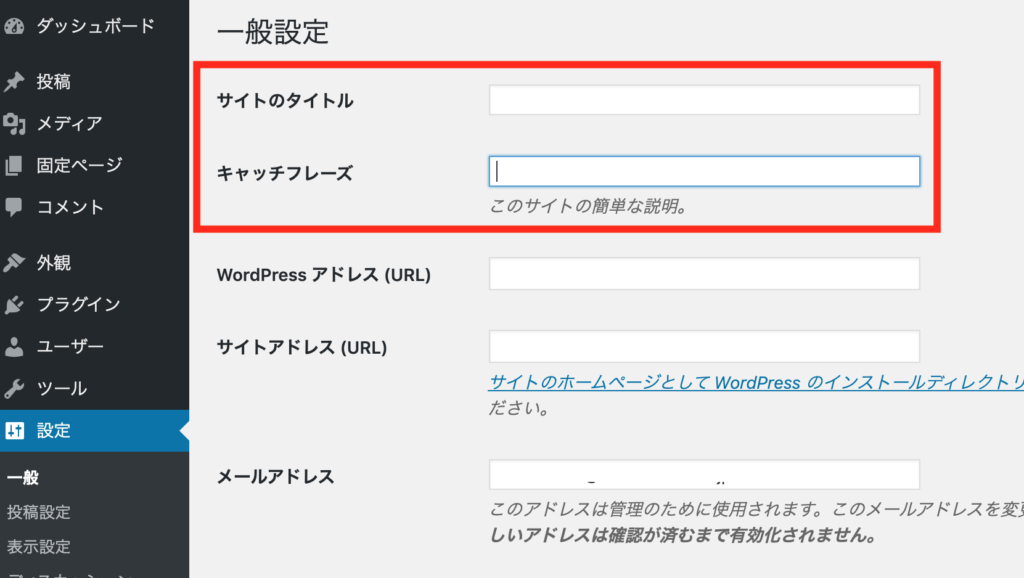
ダッシュボード > 設定 > 一般
の順で移動すると、下記の赤枠の部分に入力する部分が出てきますのでここにサイト名とキャッチコピーを入力していきます。

WordPress(ワードプレス)【初級編】:テーマを選択する方法
ワードプレスにおけるテーマというのは、サイトをデザインするテンプレートのようなものですが、これを変更する手順についてお伝えします。
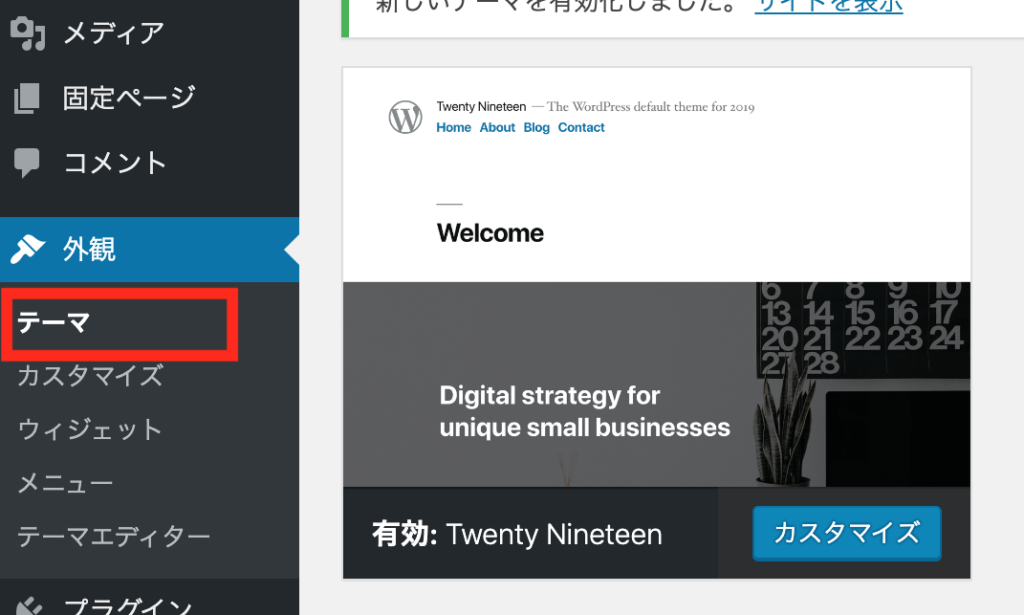
ダッシュボード>外観>テーマ
をまずはクリックします。(赤枠部分)

すると、ダッシュボードの右側の部分にブロック形式で複数でてきますので、テーマを選択していきます。デフォルトであるとは今上部の画面に出てきているTwenty Nineteenというテーマです。
テーマはサイトのデザインをする上でもっとも重要な部分ですが、いきなり有料のものを購入しなくてもいいかと思います。私のおすすめ無料のワードプレスプラグインは、
この辺りでまず設定をするのに慣れていってからという感じではないでしょうか?もしくはデフォルトのテーマでも使っていくのもありですよね。
ちなみに私はCocoonを利用しています。が変更しようか少し悩み中です。
ちなみにこの有料のテーマは、かなり種類も豊富なのでおすすめです。ファイルのダウンロードは無料ですが実際に利用する場合だと、ライセンスを購入する形で、サポートなしであればテーマ費用1万円と少しという程度です。
このサイトが取り扱っているテーマの中で、もっとも使いたいテーマはデモ一覧のページにある8番です。
比較コンテンツや検索コンテンツをワードプレスの中に独自でプラグインを使わずに設置することはかなりの手間です。そんな中、この8番は比較コンテンツをしているサイトで特にアフィリエイトをしているのであれば、この比較検索機能がもとから付いているテーマはおすすめかもしれません。
WordPress(ワードプレス)【初級編】:カテゴリー・メニュー設定
ブログのカテゴリーとメニューの設定の方法について説明していきます。
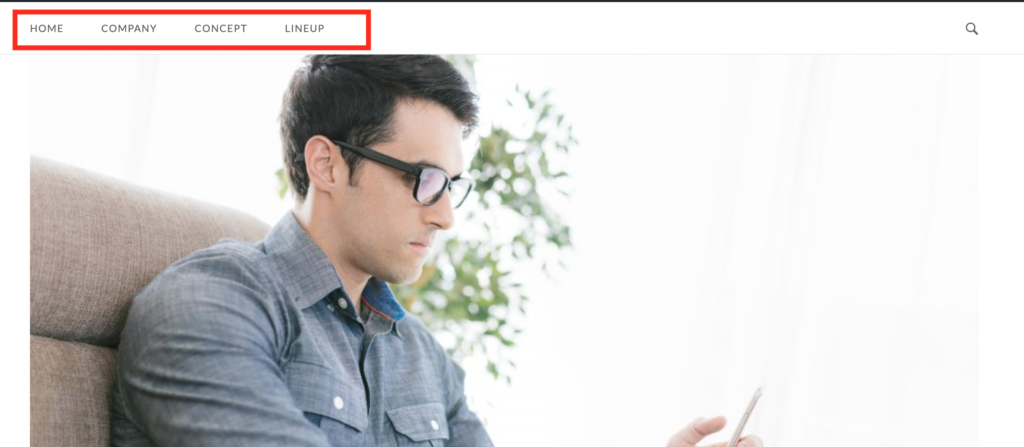
ちなみにメニューとは、Webサイトにおける下記の赤枠の部分にあるものがメニュー(グローバルナビゲーション)と言われています。

WordPress(ワードプレス)【初級編】:カテゴリー作成方法

まずは、ブログのカテゴリーを作成していきます。
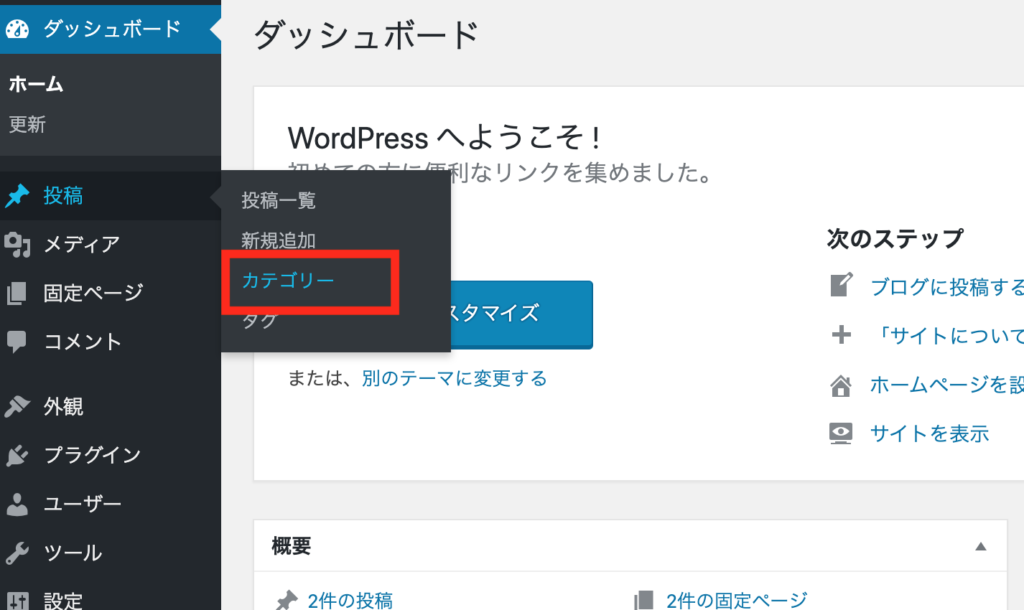
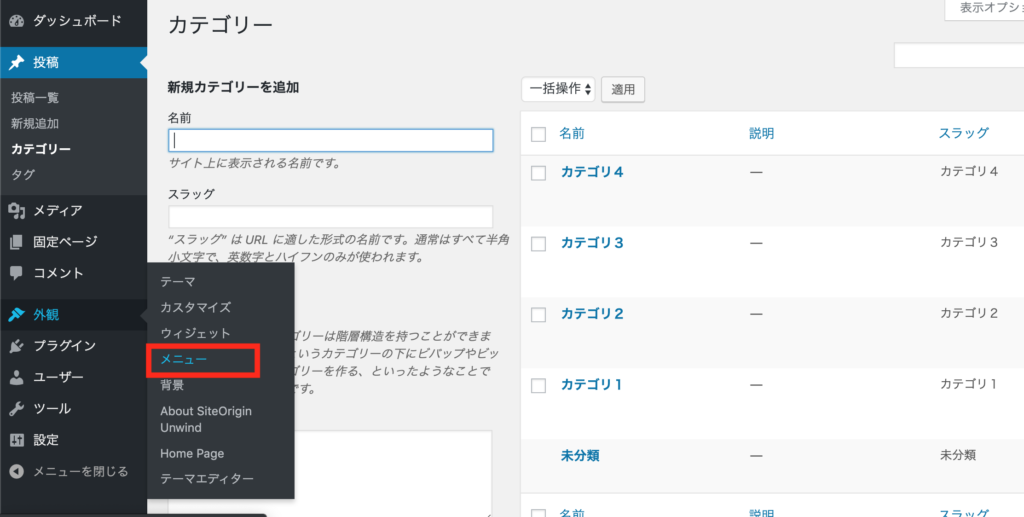
ダッシュボード>投稿>カテゴリーを選択します。
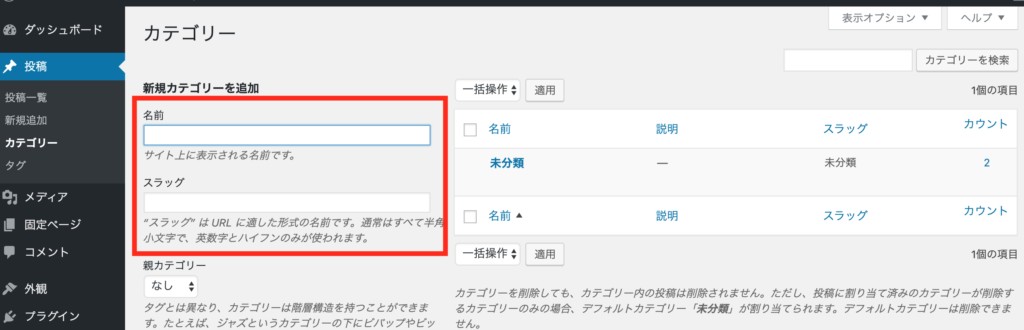
するとカテゴリーのページがでてきますので、赤枠の部分にカテゴリ名をまずは入力ください。
スラッグについてはURLのようなものと考えていただければと思います。

WordPress(ワードプレス)【初級編】:メニュー作成方法
続いてはメニューを作成するのですが、メニューは極力自分のターゲット・キーワードにそったもので作っていきましょう。
ダッシュボード>外観>メニュー
を選んで移動します。

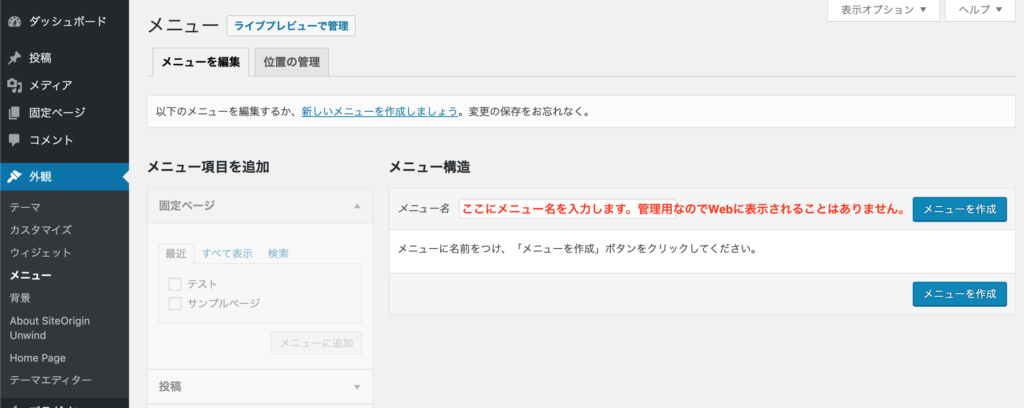
すると下記の画面に移動しますので、新しいメニューを作成しましょうというボタンをクリックし、赤文字で書いてある部分に管理しやすいメニュー名を設定します。
初めての場合であれば「gnav」と設定していいかもしれません。
このメニュー名を分ける理由としては、ウェブサイトの上部に表示させるメニューと下部に表示させるメニューなど使い分けたい場合にわかりやすくするための設定です。
gnavとはちなみにグローバルナビゲーションの略で、よく制作の現場で利用されます。

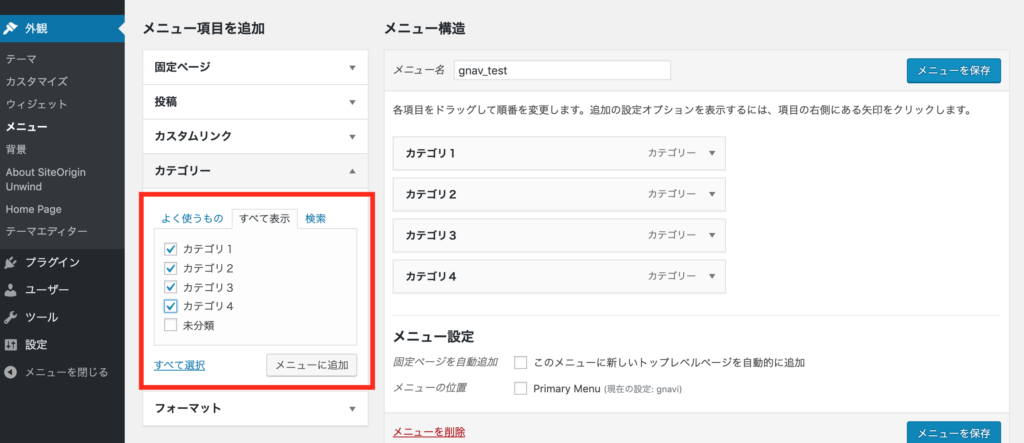
名前を入力すると、メニュー項目を追加という部分が選択できるようになっておりますので先ほど作ったカテゴリーを選択していきます。
メニュー項目を追加という左側のメニュー部分のカテゴリーを選択し、全て表示というタブをクリックすると下記の赤い部分が表示されます。
この赤い部分に表示させたいメニューのカテゴリーを選択したいものを選択し、最後にメニューに追加をクリックすると、右側のメニュー構造として表示されます。

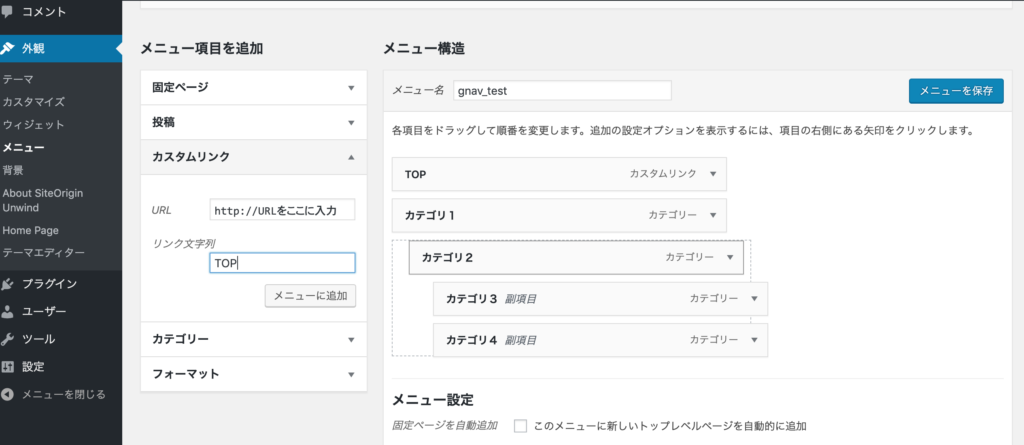
続いて、TOPやHOMEといったトップページもしくは固定ページに移動させるリンクを作成する場合でれあれば、先ほどのカテゴリーを選んだ場所の一つ上のカスタムリンクという部分をクリックすると、URLと文字列を入力する場所が表示されますので、そこに入力します。
今回は、URLに自身のサイトTOPのURLを入力し、文字列には「TOP」として追加をクリックしてください。
すると右カラムの一番したに表示されるので、ドラックアンドドロップで一番上まで表示させてください。

また、メニューの並び順がそのままサイトに反映されます。一番上がサイトでは一番左に表示されます。
また、カテゴリによってはサブカテゴリに分ける場合もありますが、その場合には上記のようにドラックアンドドロップで、一段下げるインデックスさせる感じで右に持っていくと、「副項目」と表示されます。
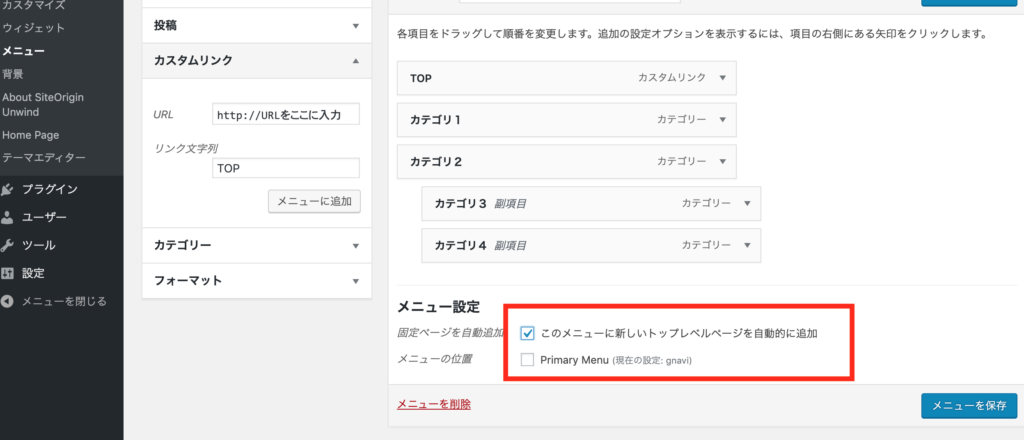
そして、最後に下の赤枠部分で表示させる部分を選択して保存をされるとメニューが反映されます。

まとめ
いかがでしたでしょうか?ある程度の流れをまずは知っておいて、そこから設定していくというのが重要であるかと思います。
そこで次回行こうWant2Studyでは、Wordpressの細かい設定方法を一つ一つ確認していこうとおもいますのでご期待ください。